
TwitchRandom
TwitchRandom is a project that finds random Twitch.tv video game streams to watch, using the Twitch API.
Because the streams are completely random, you can find new games and broadcasters that aren't as well known.
Originally built on the Laravel PHP framework, TwitchRandom has been redeveloped using the React.js JavaScript front-end framework.
v2 Technologies: React.js, Twitch.tv API, Bulma, HTML5, CSS3
v1 Technologies: Laravel, Twitch.tv API, jQuery, Bootstrap, PHP, HTML5, CSS3
Twitch.tv API
TwitchRandom connects to the Twitch API to fetch random streams and the list of games.
The website requests a random stream using the Get Live Streams API endpoint with a randomized offset value. The API will return a JSON response with the details of the stream located at the random offset. TwitchRandom also uses this API endpoint to find randomized streams filtered by game.
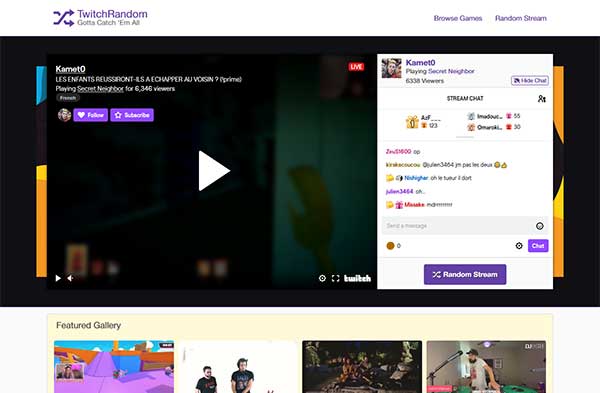
With the JSON response, the site can embed the Twitch channel's live stream video and chat into the layout of the website.
In addition to the random stream functionality, the site also grabs a searchable list of the games with live streams on Twitch.tv using the Get Top Games API endpoint.
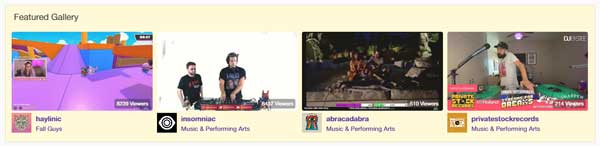
Featured Content

Although it can be interesting to find hidden gems using the random stream functionality, users can also find the top featured Twitch streams in the Featured Streams section.
Slogans
In the header of the website, the site displays a random slogan when the page is loaded. These slogans are taken from popular Twitch and video game culture. Github community members can also contribute to the list of slogans.
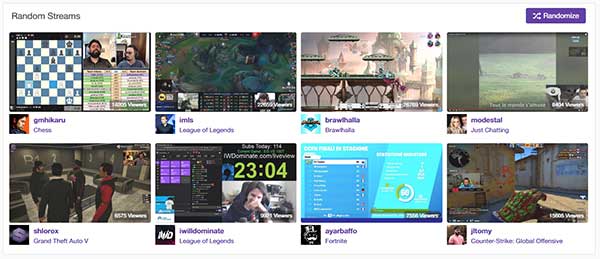
Thumbnail Galleries

Below the Featured Streams section, the site shows a gallery of thumbnails from 8 random streams. If the user is looking at a specific game from the Browse Games page, the Random Streams gallery will fetch other streams from that game.

Design
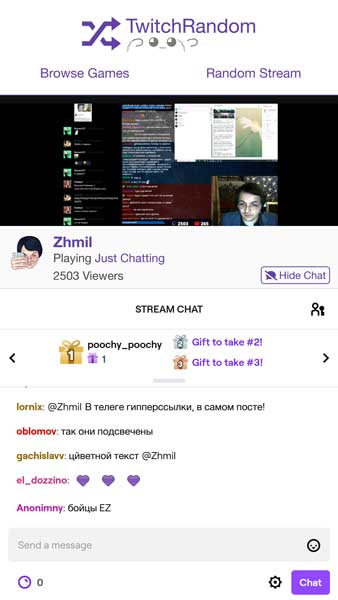
The TwitchRandom design uses responsive web design principles to render cleanly on mobile and desktop browsers, built with the Bulma CSS framework. The site includes a color scheme of purple and white similar to the Twitch.tv color scheme.
The site was also redesigned in version 2 to increase the size of the embedded viewer, add an embedded chat window, and simplify the overall look of the mobile website.
React.js
In version 2, TwitchRandom was rebuilt completely using the React.js JavaScript front-end framework. The original version of the website was built with a Laravel backend that used the now unmaintained TwitchTV SDK for PHP project to connect to the Twitch API.
The previous site would initially load with a single stream and then use AJAX to asynchronously fetch galleries and any additional streams. Switching pages between the random stream, game specific stream, and list of games pages would require additional page loads.
In version 2, the site is divided into React components that can be asynchronously loaded, updated, and rendered into a Single Page Application. Each component manages its own internal state and fetches the API endpoints required to display content. The site uses React Router to render different page views on the frontend, so the user only has to wait for the initial page load.
The static HTML file that the React app is rendered onto is kept as minimal as possible to make the initial page load very quick. The HTML file includes a simple wrapper template and critical inline CSS styles for that wrapper. The React components include their own styles internally.
Browser Support
TwitchRandom is built on React.js which can support all modern browsers and older Internet Explorer versions. Unfortunately, the Twitch.tv embedded player only supports Internet Explorer 11 and above.