Hi there! I'm a web developer and designer with more than 10 years of experience in front-end and back-end software development.
I'm interested in using web technologies to their fullest to create functional and well designed websites, which also conform to modern standards and best practices.
These are personal projects I have created to learn new technologies and frameworks. Each project has an article detailing the project's development, including the technology, design, and other considerations.
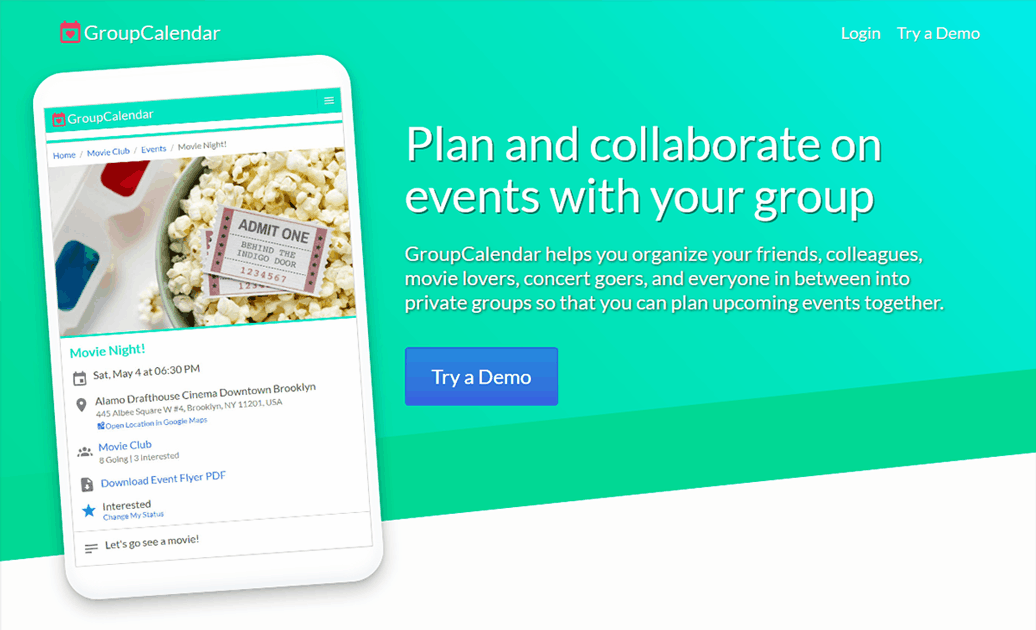
GroupCalendar is a Laravel web app that helps you organize friends and colleagues into private groups so that you can plan upcoming events together.
The GroupCalendar website is designed to make creating and collaborating on group events easy and intuitive.
Technologies: Laravel, Vue.js, MySQL, PHP, HTML5, CSS3
Read more about the development of GroupCalendar.
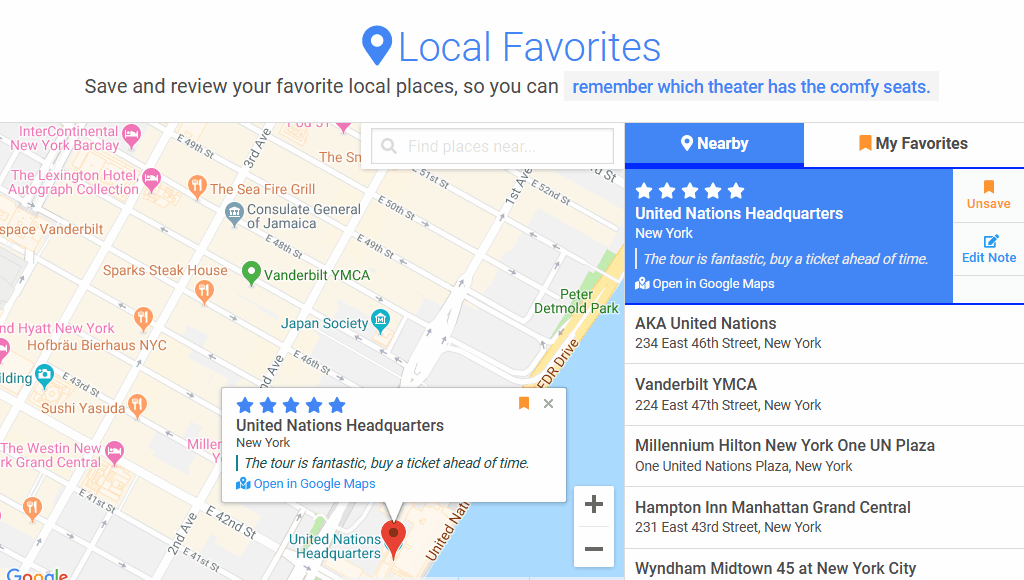
Local Favorites is a Vue.js web app which lets you save and review your favorite local places, using the Google Maps JavaScript API.
The app features an interactive map of your local area and a list of nearby points of interest (stores, restaurants, parks, etc).
Technologies: Vue.js, Google Maps API, HTML5, CSS3
Read more about the development of Local Favorites.
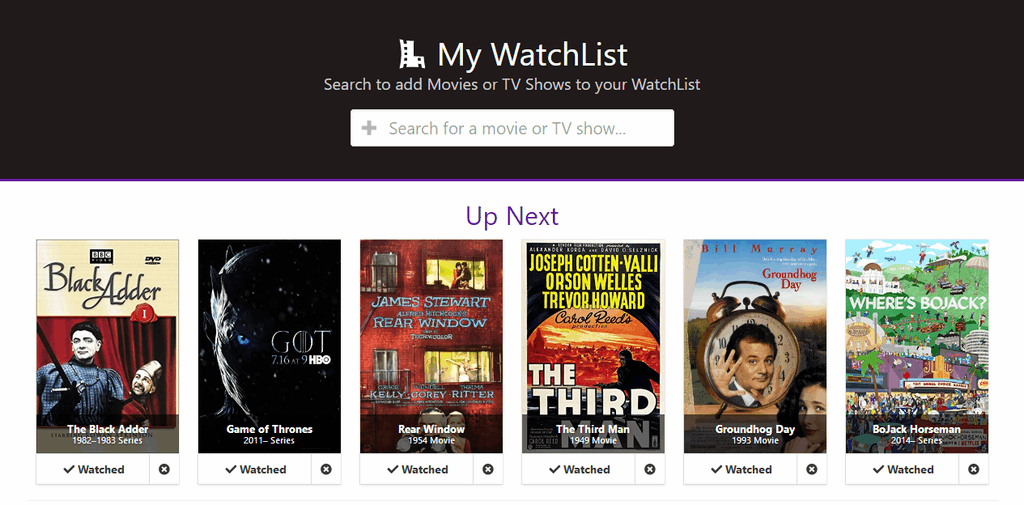
My Watchlist is a React.js web app that can help you track a watchlist of movies and TV shows, as well as the movies and shows you've already seen.
My Watchlist connects to the Open Movie Database to find details on movies, shows, and more.
Technologies: React.js, OMDb API, Bulma, HTML5, CSS3
Read more about the development of My Watchlist.
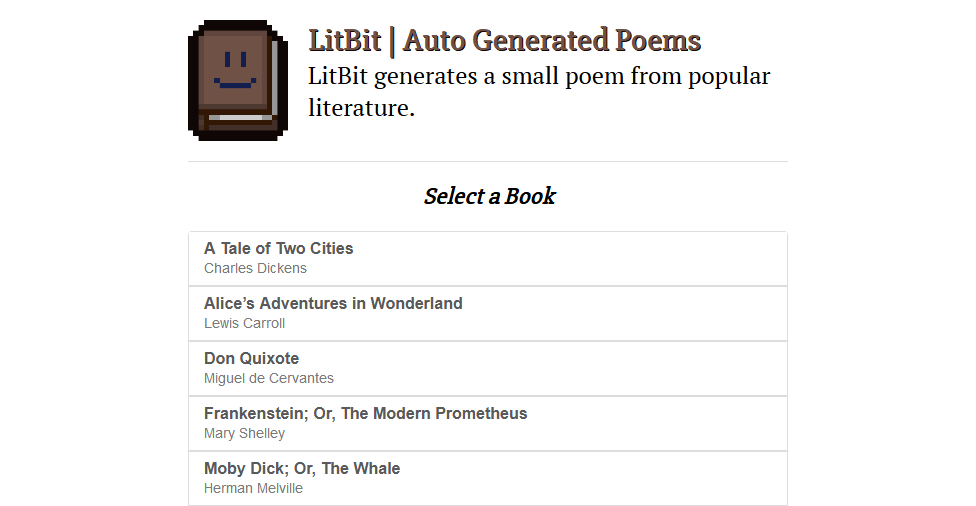
The LitBit website generates small poems using random lines of text from classic literature.
LitBit also features an internal tool to easily import new books for the website to use.
Technologies: Flask, Python, HTML5, CSS3
Read more about the development of LitBit.
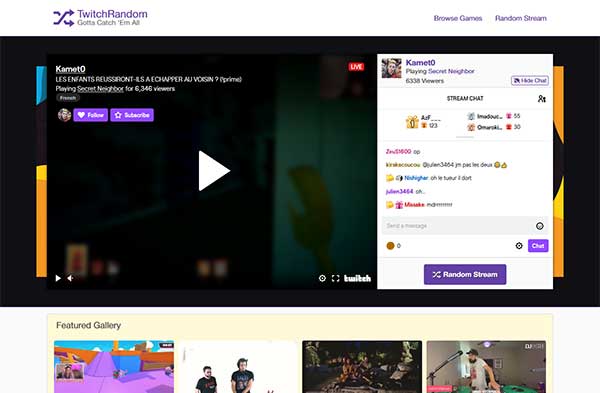
TwitchRandom is a project that finds random Twitch.tv video game streams to watch, using the Twitch API.
Because the streams are completely random, you can find new games and broadcasters that aren't as well known.
v2 Technologies: React.js, Twitch.tv API, Bulma, HTML5, CSS3
v1 Technologies: Laravel, Twitch.tv API, jQuery, Bootstrap, PHP, HTML5, CSS3
Read more about the development of TwitchRandom.
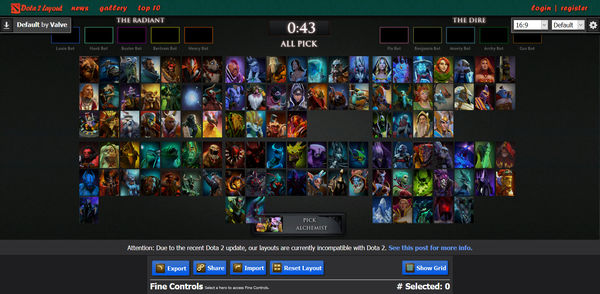
The Dota 2 logo and other materials are the property of the Valve Corporation. Dota 2 Layout was an online editor for creating premade layouts in the character selection interface that was in the Dota 2 video game.
Using the editor a player could create a custom layout and then import the layout into the Dota 2 game.
Technologies: jQuery, WordPress, PHP, HTML5, CSS3
Read more about the development of Dota 2 Layout.