
Dota 2 Layout
Dota 2 Layout was an online editor for creating premade layouts for the character selection interface that was in the Dota 2 video game.
Using the editor a player could create a custom layout and then import the layout into the Dota 2 game.
Technologies: jQuery, WordPress, PHP, HTML5, CSS3
Custom Layouts
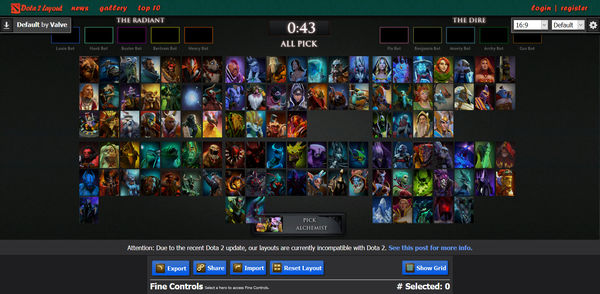
The Dota 2 video game has over 100 characters that can be selected during an online match. The game previously had an in-game interface tool where the player could organize the characters via drag-and-drop.
By organizing the characters' icons, the player could emphasize and easily select the characters they liked and minimize other characters. The game's interface also had functionality to import and export custom layouts so that they could be shared with other players.
One downside to the game's character selection interface was that you could only manage your layouts in the few minutes leading up to an online match.
The Dota 2 Layout editor emulates this interface so that players can create and manage their layouts outside of the game and then easily import the layouts into the game. Although this functionality has since been removed from Dota 2, players can still create and share their layouts using Dota 2 Layout.
Layout Coordinates
The layout files that Dota 2 exported included the list of characters, denoted by their unique character ID, as well as each character's coordinates and scale in the game's layout. In order for the Dota 2 Layout website to use and export similar files, the custom game coordinates needed to be translated into values that could be used in CSS positioning.
The game also supported 3 different aspect ratios which produced different coordinate values, so the site site was built to be able to switch between these aspect ratios.
Once the user is finished working on their layout in the website editor they could export their custom layout and the site would build a .txt file with the coordinate values translated from CSS positioning values back into the game's original coordinate system. This layout file could then be imported into the game.
Editor Controls

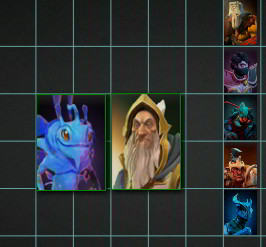
The Dota 2 Layout editor supports drag-and-drop controls on each character's icon. The editor also supports selecting and dragging multiple icons at the same time. In addition to drag-and-drop, selected icons could be positioned using the arrow keys.
When a character is selected their icon can be resized using the scroll wheel or the Plus and Minus keys.
The editor also includes a Fine Controls section which gives precision controls over the selected character's position, scale, and z-index (which determines if the icon appears in the foreground or background).
Another feature of the editor is the Grid system which offers snap-to-grid functionality while dragging an icon. The distance between grid lines is customizable by the user.

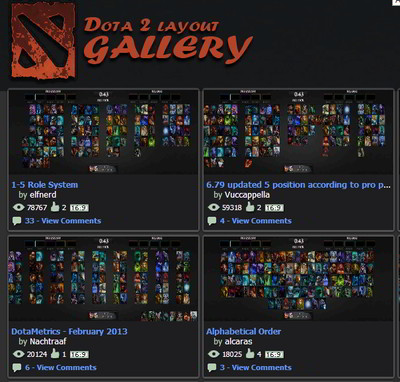
Public and Top 10 Galleries
Users could submit their layouts to the Gallery page where other users could vote and comment on the layouts.
Layouts in the public gallery could also be featured on the monthly Top 10 page.
To submit a layout to the Gallery, a user needed to register an account on the website. With a registered account, users can also save layouts to their account.