
My Watchlist
My Watchlist is a React.js web app that can help you track a watchlist of movies and TV shows, as well as the movies and shows you've already seen.
My Watchlist connects to the Open Movie Database (OMDb API) to find details on movies, shows, and more.
Technologies: React.js, OMDb API, Bulma, HTML5, CSS3

Autocomplete Results
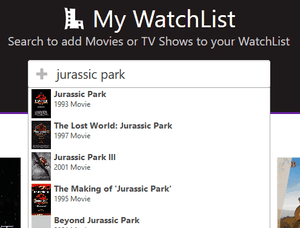
My Watchlist uses an Autocomplete search input component (react-autosuggest) which is configured to connect to OMDb API and get results based on the search input.
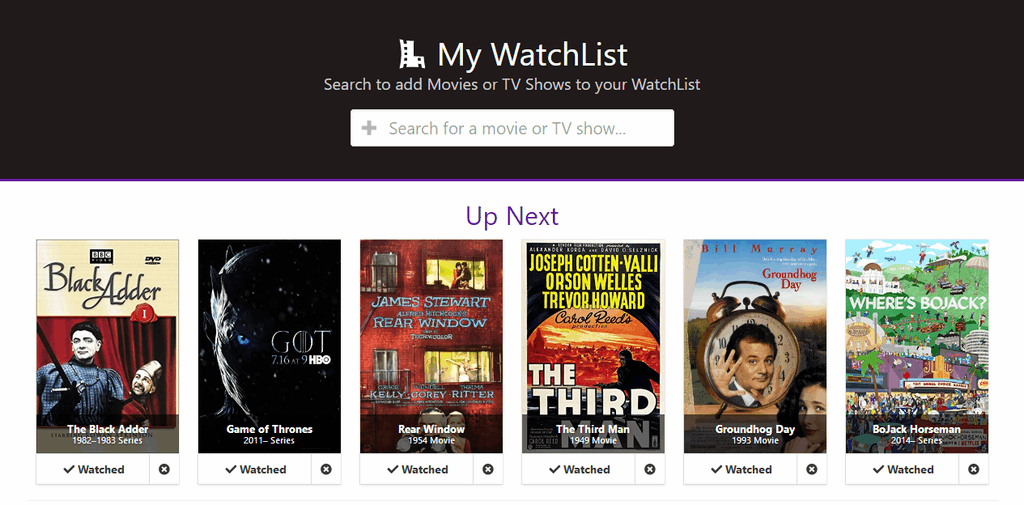
When the user type the name of a movie or show, they can select a result from the list and it is added to the Up Next watchlist. This watchlist shows the name, poster, and year of the result. From the Up Next watchlist they can mark the movie as Watched or remove the item from their list.
The watchlist data is saved locally using the browser's LocalStorage database, so the user can return to the website and see their saved list.

Design
My Watchlist uses element and designs from the Bulma CSS framework, as well as the FontAwesome font icon library for input and button fields.
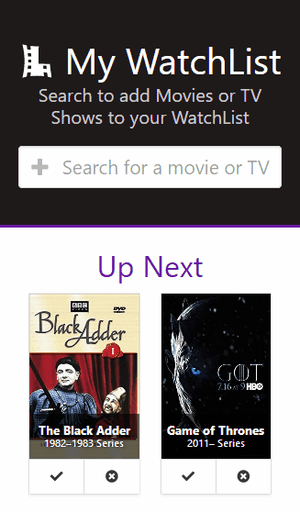
The elements in the app are positioned in the center of the layout and they will responsively grow and shrink to fit different screen sizes, so that the website can be properly displayed on a mobile browser as well as a desktop browser. The labels on the Watched and Return buttons will also be hidden when the screen size is very small so that only the button icons are shown.
The My Watchlist logo is designed to look like a film strip and the letter "L" (for list). The logo is a vector image made of simple lines and shapes. The image is displayed on the page using an <svg> tag so that it can cleanly scale and match the text color of the surrounding header text.
The watchlist items use a combined poster and text overlay design to show the item's name, year, and type.
Project Components
Each section of the app is separated into a React Component, which has its own logic, template, and associated stylesheet.
The components are saved in .jsx files, which are compiled down to React objects using the Babel compiler.
Accessibility Considerations
The app supports both keyboard and mouse control. The autocomplete results can be navigated with the Up and Down keys. A result can be selected from the autocomplete list with the Enter key.
Each of the items in the Up Next and Watched lists have a tabindex attribute set, so they can be accessed with the Tab key. Additionally, the items have the aria-label attribute set with a full description of the item (name, type, year). The watchlist item buttons can be accessed with the Tab key and activated with the Enter and Space keys as expected.
The app's design uses the outline CSS property with high contrast colors (purple on a white background) when an item, button, or the search input is focused.
Progressive Web App
The app was bootstrapped using the Create React App tool which provides the configuration necessary for the Progressive Web App standard. By following the PWA standard, the website can be saved to a user's device home screen and act as a native app.
The app uses a JavaScript Service Worker to facilitate caching the app resources, so the app will reloaded quickly and can be used offline. The app would still need to be online to connect to the OMDb API, but the saved watchlist could be viewed and updated.
Browser Support
My Watchlist supports modern browsers as well as Internet Explorer 10 and above. The React library can support IE 9 with additional polyfills, but the Flexbox CSS of the the Bulma framework require at least IE 10.
While testing the browser compatibility in Internet Explorer, an issue came up which didn't affect other browsers. The app would show a blank white screen and produce a console error Access is Denied, with little explanation. After doing some research into the error and finding many conflicting answers, I found an article by a developer that ran into a similar issue.
The developer explained the issue was with Internet Explorer's Protected Mode which is enabled by default on some installations. The Protected Mode can prevent access to the browser's LocalStorage database (which is used by the app to save the watchlist data locally) and will print the Access is Denied error.
The IE protected mode that is only sometimes enabled is frustrating, but pointed to a bigger issue. This could happen in other browsers by disabling browser storage / cookies in the browser settings.
This realization helped me to understand how to update the code to allow for users that might have their cookies disabled, which is not entirely uncommon. The app has been updated to display a notice to the user if LocalStorage is unavailable.
This solution was also adapted for another project of mine that uses LocalStorage, Local Favorites.